From Hold to Tickets Sold: The Fastest Comprehensive VenuePilot Event Build Walk-Through
VenuePilot is an extremely powerful platform that allows you to have a lot of control over your calendar and ticketing. This article is an all-in-one guide from placing a hold to putting a show on sale!
Want to skip the hold and jump right to building your event?
Jump to:
- Place a Hold
- Edit a Calendar Hold
- Confirm a Hold
- Add Tickets
- Event Footer & Ticket Logistics
- Announce and Publish Your Event
- View your Event Order Page & Get your Ticketing Link
- Optional: Save Event as a Template
- Optional: Add Embed to Your Website
1. Place a calendar hold
There are a few different ways you can create a calendar hold:
- Click the “Add Holds” button in the right-hand corner of the calendar screen.
- Here, you will enter your event name, select the venue, and choose your hold.
- You can add days to your hold by choosing an additional date by the small calendar icon.
- Once you are done, click "Add".
- You can also place a hold on a specific day by clicking on the date first, and then selecting the “Add Holds” button.
- Hold your CTRL key & click / drag to select and place a hold over multiple days simultaneously.
- Holds will be automatically numbered based on availability and existing holds. You can manually edit the number by managing the calendar hold.
2. Edit a calendar hold
When you navigate back to your calendar, you will see your holds. If you hover over a hold, any other dates associated with that hold will be highlighted as well.
- To EDIT a hold, click on any one of the hold dates.
3. Confirm a calendar hold
Once your event has a confirmed date, you can easily confirm one from your calendar holds.
- Click on the hold you would like to confirm and fill out the four fields in the hold information:
- Doors, Show, Curfew, Min Age.
- Next, click the checkmark to confirm your hold.

4. Add Tickets
- Once you confirm the hold, click the ticket button to add tickets.

- This will take you to the Event Page.
- Click the pink Add Ticket Button or link to add inventory.

- The ticket module will pop out.
- Fill out:
-
Price: the face price of the ticket
-
Fee: Add any additional fee you want to collect. This will be bundled with the VenuePilot Fee and any taxes + credit card processing you have added to your venue's default fees
-
When are tickets available: Choose 'Date & Time' to set a start and end sale time; Choose 'When sales end for...' to create waterfall ticketing
-
Start/End Sales: Set the onsale and offsale dates of this ticket
-
Selling Platform: Select if this ticket is available at the box office (using the VenuePilot iOS and iPadOS app)
-
Name: The name of the ticket type (Advance GA, DOS GA, etc.)
-
Add a ticket Allotment: How many do you have to sell?
-OR- -
Add a Section: Sections that allow you to sell multiple ticket types from one group of inventory. Read more at Sections: Explained
-


- When you are done, click save!
- You will be returned to the event view with your tickets showing.
- You can edit this ticket type at any time by clicking the pencil icon

5. Event Footer & Ticket Logistics
If you want to ensure PDF tickets are sent to buyers automatically, accept donations, or include information in your event footer page, you will want to do this before announcing your event!
What is footer text?
- It's text that will appear on your event, the purchase page, the confirmation email,]i n m as well as PDF tickets.
- Footer Text is additional, customizable text that you can use to customize confirmation emails, add additional info to PDF tickets, and surface on your website.
Where do I add Footer Text?
- Click EDIT your event, and then simply scroll until you see "Footer"

⬇️⬇️⬇️

Where does Footer Text appear?
- It will appear on the ticket purchase page, the confirmation page, the confirmation email and also on PDF tickets to customers.

While still inside your Edit Event Section, scroll down to Ticket Logistics where you can set:
- Ticket Limit [quantity of tickets someone can purchase for your event]
- Enable Captcha
- Send PDF Tickets
- Add a Donation option to your tickets
- Apply Tax
- Apply CC Processing
- Simply click the check box next to the items and then SAVE

6. Announce / Publish your event
The Announce Modal is a powerful tool broken into a few parts. We'll break them each down below:
- When viewing the hold, click the purple bullhorn.
- This will open the announce panel.

The first section of the Announce Modal will ask you to fill out:
- Event Name
- Subtitle (add more context to your event title)
- Promoter Name
- Announce Date and Time
- When you haven't yet set a date for your announcement, the status will be shown as "Unscheduled".
- Once you have set a date for your announcement, the status will change to "Scheduled".
- When the announce date arrives, the status will change to "Live" and your event will be published on your widget.

Next, let's move on to Adding Artists to your event
- Click the pink 'ADD ARTIST' button
- This will open up the field to add in your main headliner's name
- Hit the down arrow to reveal where to add their social media links
- Repeat this process to add as many artists to your event as needed

Next, let's move on to adding an image to your event!
- Click the Add Image icon to add photos
- Our image editor featuring Pintura, allows you to build your event flier directly in VenuePilot.
- You can crop, rotate, add text, and edit image parameters like exposure, contrast without ever leaving the page!


- If you have added multiple photos to your event, make sure to set one as the cover image for your event.
- Your cover image will be given a star once you save your updates. The widget will not display an image unless a cover image has been set.

Next, let's set your event description, add tags & control your ticketing link:
- Description: this will display on your widget under "Description"
- You can also use this section to:
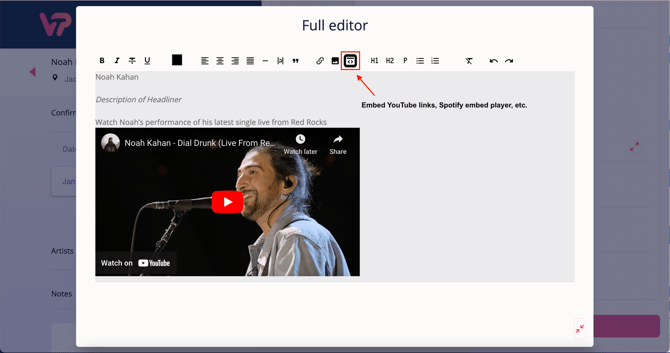
- *Embed a YouTube, Spotify, Vimeo, or Bandcamp link
-
- Add external images
- Add external links
- Genre & Event Tags: for better SEO (tags can also be used for Advanced Widget configurations)
- Ticket Link and URL
- Use VP Link, Use external Link, or No ticket link
- Custom Ticket Button Text
- Example: Tickets, Free, Buy Tickets, etc

After you have made all your changes, dont forget to click the "Save" button at the bottom of the screen!
- Simply click the button to save your updates or click "cancel" to revert your edits.
- Once you have saved your changes, you will notice a "close" button at the top left corner. This button will close the announcement window and return you to the event page.
*Use this feature to embed an artist's latest music video on YouTube or even their latest release on Spotify.
- To add an embed code, click the embed icon in the Description section.
- This will pull up the embed window where you can select the Embed Type and paste the embed code.

7. View your Event Order Page & get your Ticketing Link
If you set both your event to be published and your tickets on sale, your event is now live!
- Click the Order Page link at the top of the event view to view your checkout page, or head to your VenuePilot powered website to see the live event.


8. Save Event as Template (Optional but very useful)
Templates are a powerful part of VenuePilot that allow you to set default builds. This step is optional, but is a deeply powerful aspect of VenuePilot we suggest you explore.
- Click the event name in the upper right corner of the event view, or navigate to the hold view from the calendar.
From event view:

From calendar view:

- In the hold view, scroll down and click on Use Template.

- Click Save Entries as Template to save your event information, including:
- tickets
- event settings such as fees, and the budget.
- This is super useful if you have a standard deal for your venue.
- Next time you build an event, simply navigate to Use Template, select the template, and your event will build automatically!

9. Add Embed to your Website (Optional)
For those who don't have the VenuePilot widget installed on their website, or prefer to add shows manually. If you have the VenuePilot widget installed, the announce date and time will power when the event appears on your site.
- At the top of the event view page, click the "click for info" link (below embed order).

- Copy and paste the code into your website to add embedded checkout for this event.
