Announce & Publish an Event
Utilize the announce feature to effectively handle important dates for your event, link external tickets, and effortlessly showcase and promote your event on your website or widget.
Jump to:
Announcing an Event
- When viewing the hold, click the purple bullhorn.
- This will open the announce panel.

The first section of the Announce Modal will ask you to fill out:
- Event Name
- Subtitle (add more context to your event title)
- Promoter Name
- Announce Date
- When you haven't yet set a date for your announcement, the status will be shown as "Unscheduled".
- Once you have set a date for your announcement, the status will change to "Scheduled".
- When the announce date arrives, the status will change to "Live" and your event will be published on your widget.
Next, let's move on to Adding Artists to your event
- Click the pink 'ADD ARTIST' button
- This will open up the field to add in your main headliner's name
- Hit the down arrow to reveal where to add their social media links
- These links will appear on the event checkout page, as part of the 'about' section
- Repeat this process to add as many artists to your event as needed
Next, let's move on to adding an image to your event!
- Click the Add Image icon to add photos
- Our image editor featuring Pintura, allows you to build your event flier directly in VenuePilot.
- You can crop, rotate, add text, and edit image parameters like exposure, contrast without ever leaving the page!


- If you have added multiple photos to your event, make sure to set one as the cover image for your event.
- Your cover image will be given a star once you save your updates. The widget will not display an image unless a cover image has been set.
Next, let's set your event description, add tags & control your ticketing link:
- Description: this will display on your widget under "Description"
- You can also use this section to:
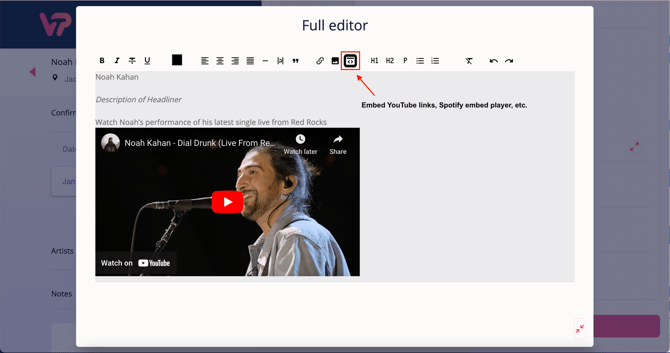
- *Embed a YouTube, Spotify, Vimeo, or Bandcamp link
-
- Add external images
- Add external links
- Genre & Event Tags: for better SEO (tags can also be used for Advanced Widget configurations)
- Ticket Link and URL
- Use VP link, Use VP link in a new tab, Use external link, or No ticket link
- Custom Ticket Button Text
- Example: Tickets, Free, Buy Tickets, etc

After you have made all your changes, dont forget to click the "Save" button at the bottom of the screen.
- Simply click the button to save your updates or click "cancel" to revert your edits.
- Once you have saved your changes, you will notice a "close" button at the top left corner. This button will close the announcement window and return you to the event page.
*Use this feature to embed an artist's latest music video on YouTube or even their latest release on Spotify.
- To add an embed code, click the embed icon in the Description section.
- This will pull up the embed window where you can select the Embed Type and paste the embed code.

🆘Still need help? Reach out to us @ clientsupport@venuepilot.co


